Posicionar tu web requiere de distintas labores, algunas más especializadas que otras. Por eso, desde Posicionamiento Web Madrid hoy queremos hablarte del SEO técnico, para que aprendas todo sobre la optimización técnica para tu web. Sigue leyendo y pon en práctica estos consejos.
Tabla de contenidos
¿Qué es el SEO técnico?
El SEO se divide básicamente en on-page y off-page. El primero es todo lo que se refiere al contenido y la optimización del sitio, así como la experiencia del usuario. Off site es lo que se refiere a las relaciones con otros sitios y redes sociales, es decir, enlaces entrantes de calidad y de sitios de autoridad.
Pero, hay un aspecto aparte que se denomina SEO técnico. Que se refiere a la optimización de una web y su servidor para ayudar a que las arañas de los motores de búsqueda rastreen y haya una mejor indexación de tu web. Todo esto con la meta de mejorar tus rankings orgánicos.
El technical SEO se enfoca en cuán bien las arañas de Google rastrean tu sitio e indexan tu contenido. Combina aspectos on-page y off-page en parte, se relaciona con varias actividades SEO.
La idea es seguir los lineamientos de los motores de búsqueda, aunque estos son cada vez más complejos y se actualizan constantemente.
Puedes hacer una buena búsqueda de palabras clave, pero no solo con buen contenido podrás posicionarte. Porque tu web no solo debe poder ser leída por humanos, sino también por los motores de búsqueda.
Hay aspectos técnicos que son un poco más difíciles de comprender, pero que los desarrolladores o expertos SEO sí manejan bien y que aquí profundizaremos.
Optimización técnica para tu web
Los elementos SEO técnicos serán clave para que tu web esté optimizada, serán las bases para que tu contenido y enlaces tengan mayor efecto. Así tu sitio se posicionará de forma orgánica en los motores de búsqueda.
Velocidad del sitio
Mejorar los tiempos de carga de tu web te ayudará a mitigar la frustración del visitante. Google quiere que tu contenido cargue rápido, que sea ligero. Todos hemos visitado un sitio esperando que se vea rápido lo que buscamos, y si no lo hace nos vamos. Esto lleva a un aumento en la tasa de rebote, porque las personas regresan al SERPs a buscar otro sitio que funcione mejor.
Por lo anterior, es clave la velocidad de carga, es parte del SEO on-page. Para analizar este punto debes aprovechar herramientas como Google Page Speed Insights, GTMetrix, Google Mobile Website Speed y Google Lighthouse.
“Un estudio determinó que aún en sitios grandes, como Amazon, cada 100 milisegundos que aumenta el tiempo de carga, es 1 % menos en ventas”.
Si te preguntas, ¿cómo mejorar la velocidad de carga de mi web? Aquí te traemos la respuesta:
Mantén las plantillas simples
Limita los componentes de tu sitio y ten plantillas minimalistas. Sigue la regla de menos es más en el diseño de tu web. Además, toma en cuenta que los elementos de diseño como plugins, widgets, etcétera, toman más tiempo en cargar.
Encuentra un balance entre la mínima cantidad de cosas que necesitas y un buen diseño web en Madrid.
Optimiza los elementos visuales
Tus imágenes deben tener el tamaño correcto, pero limítalo al necesario. Porque mientras más grandes las imágenes más pesadas y afectan la velocidad de la web, en realidad son la principal causa de páginas lentas. Prefiere el formato jpg para las fotografías y png para los gráficos.
- SRCSET: este atributo te permite tener múltiples versiones de tu imagen y después especificar qué versión usar en diferentes situaciones. Este código se añade a la etiqueta para dar tamaños específicos por dispositivos.
- Muestra a los usuarios el proceso de carga de las imágenes: esto se hace con lazy loading, sirve para que en lugar de ver un espacio en blanco mientras cargan las imágenes, los usuarios vean una versión borrosa de la imagen o una caja rodeada de texto. Y en unos segundos cargará la imagen claramente. Google tiene una guía de lazy loading que te podría ser de mucha ayuda.

Limita las redirecciones
Tener múltiples redirecciones afecta el tiempo de carga de tu sitio de forma negativa. Mientras más se redireccione, más debe esperar el usuario. Por eso debes tener máximo una redirección.
Recuerda también tener una página de error 404 personalizada. Con un diseño amigable de esta, incluso con lago de humor, podrías entretener a tus visitantes mientras los guías de vuelta a tu home u otra página importante.
Muchos errores 404 se pueden solucionar con una redirección 301. Pero si no lo puedes hacer, una página 404 personalizada podría evitarte más problemas.
Nunca dejes que un usuario llegue a una página 404 estándar, esto subirá tu tasa de rebote inmediatamente.
Condensa y agrupa tus archivos
Si analizas los tiempos de carga de tu sitio, verás recomendaciones como minimiza el uso de recursos. Eso se refiere a que condenses los archivos de códigos, eliminando las cosas como salto de línea y espacios, así como abreviar los códigos cuando sea posible.
Agrupar los archivos también ayudará a mejorar los tiempos de carga. Este proceso se refiere a combinar archivos del mismo lenguaje de código. Por ejemplo, los de JavaScript, pueden unirse en un archivo más grande para reducir la cantidad de archivos de JS para el navegador.
Caché de los navegadores
El navegador comienza a almacenar recursos automáticamente en el ordenador la primera vez que visitas un sitio. El navegador recuerda la primera versión en caché y así puede cargar más rápido. Esto mejora de forma significativa los tiempos de carga para los visitantes que regresan.
Otros consejos de optimización de la velocidad
- Usa un hosting rápido.
- Usa un proveedor de DNS rápido.
- Minimiza las peticiones HTTP.
- Comprime tus páginas usando GZIP.
Amigable con los móviles
Ser amigable con los móviles es uno de los aspectos más importantes de una web. No es algo nuevo, desde el llamado mobilegeddon en abril de 2015, Google posiciona mejor a los sitios optimizados para los móviles.
Ser amigable con los móviles es clave en las búsquedas móviles, especialmente en las locales. Para saber si tu web va bien con este aspecto puedes usar el Mobile-friendly test de Google.
Debes asegurar una experiencia positiva para los visitantes móviles. Más de la mitad del tráfico viene de estos dispositivos por eso debes ser accesible a sus usuarios.
Diseño responsive
Los sitios web responsive están diseñados para adaptarse a cualquier pantalla, de cualquier tipo de dispositivo que te visiten los usuarios. Puedes usar CSS para que una web responda a todos los tamaños de dispositivos.
AMP
Se refiere a las Páginas Móviles Aceleradas, una tecnología que se usa para entregar contenido a los visitantes móviles con tiempos de carga mucho más rápido. Es ideal porque permite que el contenido cargue a mayor velocidad desde el caché, aparte usa una versión HTML y de JavaScript más ligera.
Arquitectura del sitio
Este es un elemento clave del SEO técnico y tiene mucha relación con lograr que tu sitio sea más amigable. Debes tener una estructura amigable con el SEO, que incluya aspectos como el archivo robots.txt. sitemap, URLs optimizadas, SSL, entre otras cosas.
HTTPS: Certificado SSL para tu web
La arquitectura correcta de tu sitio debe comenzar escogiendo un protocolo adecuado. La opción más amigable es usar HTTPS. Esto Google lo anunció desde agosto de 2014 como un factor del ranking y no solo eso, sino que da seguridad a los usuarios.
Tener tu web con https mejora tu ranking, por lo que es mejor seguir esta recomendación. Aparte, obtendrás otros beneficios, como que en Google Analytics los detalles de referral solo puedes verlos si usas HTTPS.
Al usar SSL (Secure Sockets Layers) esta tecnología de seguridad encripta tu sitio. Así que debes tener un certificado SSL.
Breadcrumbs
En español esto se traduce como migas de pan, son claves para tu posicionamiento web. Estos rastros son un tipo de navegación que revela la ubicación de un usuario. Permite que la persona se ubique y sepa en qué parte de tu sitio está, verán la jerarquía de tu web.
Además, reduce el número de acciones que tiene que tomar la persona para volver a la home o ir a otra sección. Son muy recomendados para tiendas online.

Estructura de las URL
Las estructuras de tus URLs deben ser amigables con los usuarios, claras y consistentes. Las personas deben entenderlas. Si las optimizas para el SEO podrán ayudarte como un factor del ranking.
Idealmente deben ser descriptivas y breves, un usuario debe poder entender de qué va la página solo con ver la URL. Lo ideal es que puedas añadir palabras clave. Cada palabra debe estar separada por guiones.
Enlaces internos
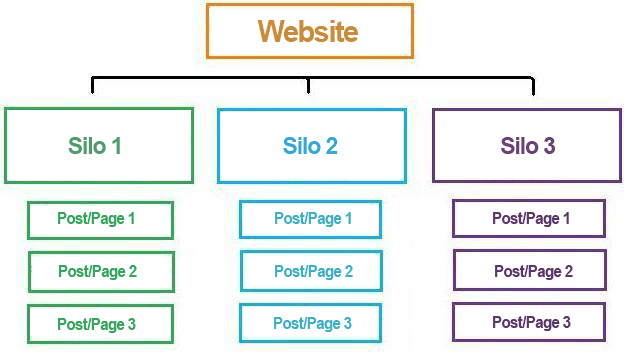
La estructura de silos de tu web significa una conexión de jerarquía entre las páginas de tu sitio. Los enlaces internos son importantes porque ayudan a la visibilidad de artículos viejos, si estos se relacionan con los nuevos.
Deberías categorizar el contenido de tu web y enlazar a páginas en la misma categoría. Así la persona puede profundizar en tu sitio y los post antiguos no son olvidados.
Los enlaces internos te ayudan al SEO, porque el link juice se va esparciendo y fluye por tu web.
La estructura de enlaces internos debe ser como una pirámide, como se muestra en la imagen:

Contenido duplicado, parte de la optimización técnica para tu web
Los problemas de contenido duplicado son muy delicados en el technical SEO, puede no solo confundir a los usuarios, sino a los motores de búsqueda. Podrías resultar penalizado si tu duplicaste, o verte afectado porque otros intentan manipular el ranking.
Para ver tu contenido duplicado puedes hacerlo por Search Console, en Apariencia de búsqueda, mejoras HTML, y revisa qué hay por corregir.
En resumen, debes evitar tener contenido duplicado en tu web. Hazlo de la siguiente manera:
- Evita que tu CMS publique múltiples versiones de una página o post.
- Usa la URL canonical para decirle a los motores cuál es la versión principal.
- Puedes eliminar por completo el contenido duplicado o reformular el post o página.
Audita tu web para la canibalización de las palabras clave
La canibalización puede confundir a los motores de búsqueda. Si tienes dos páginas que compiten por la misma palabra clave, Google tiene que decidir qué página es mejor.
Uno de los errores más comunes en este aspecto son que la home y una página estén optimizadas para la misma keyword, es algo que pasa mucho en el SEO local. Para saber esto puedes usar Google Search Console, para buscar las páginas que tengan las mismas palabras clave.
Otros aspectos para revisar del SEO técnico
- Revisa tu archivo robots.txt: te permite saber qué páginas están siendo indexadas y cuáles no.
- Ve cómo aparece tu web en Google: simplemente busca en Google site:tusitioweb.com. Sabrás qué páginas están indexando.
- Revisa tu sitemap, si no lo tienes crea uno.
- Añade marcado de datos estructurados a tu web: este código ayuda a los motores a entender tu contenido. Y a indexarlo de forma más efectiva.
- Date de alta en Google Search Console.
- Revisa que tu web no tenga enlaces rotos.
- Analiza regularmente los meta datos en tu web.
- Identifica cualquier error de rastreo que pueda tener tu sitio.
Estos son en gran medida los aspectos que debes tener en cuenta para una optimización técnica para tu web. El SEO técnico es muy importante, si no tienes experiencia puedes pedir presupuesto gratis y te ayudaremos.

Redactora, copywriter, especialista en temas SEO y de marketing digital, con 10 años de experiencia. Periodista de profesión. Jefa de Contenidos de Posicionamiento Web Systems.